
구글에서는 검색엔진 최적화(SEO) 기본 가이드를 제공하고 있다. 제공되는 권장사항을 따르는 SEO 친화적 글쓰기로 내 블로그 글이 검색엔진 결과 페이지에서 더 높은 순위를 차지하고 더 많이 노출될 수 있다. 이번 글에서 다루는 워드프레스 구텐베르크 사용법이 SEO 친화적 글쓰기의 첫걸음이다.
클래식 편집기 vs 구텐베르크 블록 편집기
워드프레스 5.0부터 기본 에디터가 구텐베르크로 깔려 있다. 구버전 기본 에디터인 클래식 편집기는 설치해야 사용이 가능한데 (2024년에 글에다 이미지 한 장 추가하는 걸 파일추가 버튼 눌러서 파일탐색기 열어서 저장된 위치 찾아서 파일 선택해서 불러오는 일 안 하려면..) 설치할 필요 없다. 구텐베르크를 쓰면 이미지를 드래그앤드롭으로 첨부할 수 있고 오픈소스 이미지를 바로 검색해서 불러올 수도 있다.
네이버 블로그 에디터 vs 구텐베르크 블록 편집기
구텐베르크에서는 ‘블록 편집기’ 방식을 채택했다. 네이버 블로그 에디터도 블록 편집기이지만 네이버 에디터에 비하면 구텐베르크는 아주 개발자 친화적인 깔끔하고 똑똑한 편집기라고 볼 수 있다. ‘개발자 친화적’이라는 건, 사용자가 에디터로 적은 글이 개발자가 알아보기 쉬운 깔끔한 코드로 작성된다는 말인데, 검색 엔진 역시 화면을 코드로 읽는다는 점을 생각해보자. 코드가 깔끔하면 주요 주제와 하위 주제들 간의 관계 및 콘텐츠의 구조를 검색 엔진이 더 잘 파악하게 되고, 정확한 색인을 생성하게 되어 검색하는 사용자들에게 전달이 많이 될 것이다. 즉, 검색 엔진 최적화 글쓰기에 이 편집기도 역할을 한다는 말이 된다.
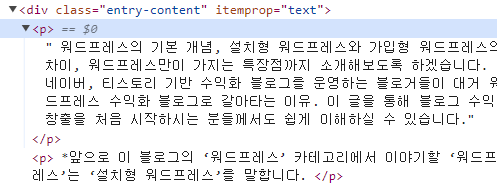
네이버 스마트 에디터로 작성한 두 문단

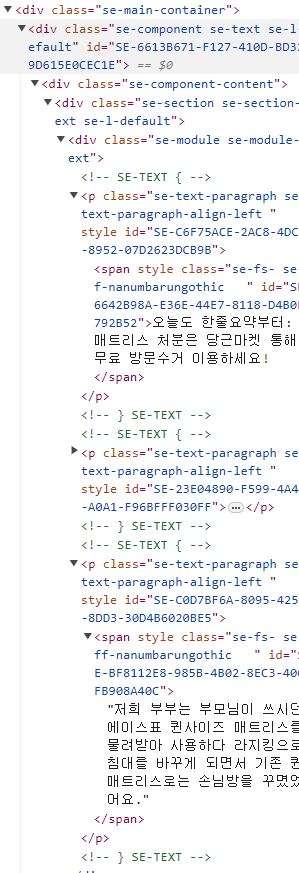
워드프레스 구텐베르크로 작성한 두 문단

작성된 코드로 두 편집기를 비교해보면 위와 같다. 둘 다 에디터 내에서 텍스트 작성과 엔터만 쳤을 뿐인 결과물이다.
이렇듯 구태여 구식인 클래식편집기를 쓸 이유도, 무거운 편집기 플러그인을 설치할 이유도 없게 해주는 구텐베르크의 깔끔하고 알찬 기능들을 살펴보자.
1. 워드프레스 구텐베르크 사용법

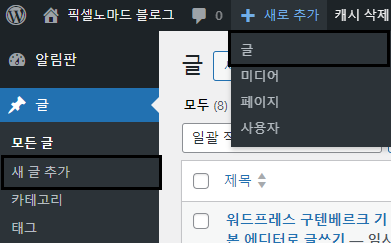
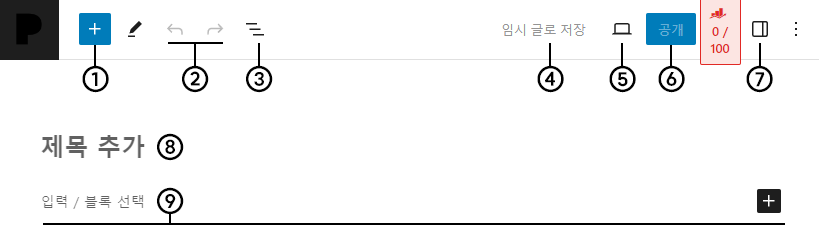
워드프레스 대시보드에서 [글] > [새 글 추가]로 들어가거나, 상단바에서 [+ 새로 추가] > [글]로 들어가면 새 글을 쓸 수 있는 편집기가 아래와 같이 불러와진다.

- 블록 모두 보기
- 실행취소와 재실행
- 오버뷰 (‘레이어 창’ 비슷하게 생각하면 됨)
- 임시 저장
- 미리 보기 (데스크탑/태블릿/모바일 버전 및 새 탭으로 미리보기 가능)
- 공개 (글 게시)
- 글과 블록을 세부 설정하는 우측 사이드바 열고 닫기
- 제목 입력 란
- 블록 입력 란
2. 워드프레스 구텐베르크 블록 사용법
SEO친화적 글쓰기를 위해서는 HTML의 구조적인 요소를 잘 활용하는 것이 중요한데, 제일 먼저 알아야 할 기본 개념인 h태그와 p태그에 대한 이해가 먼저 필요한 상태라면, 아래 글을 읽고 오면 좋다.
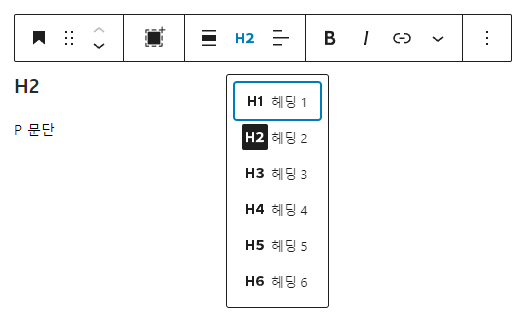
제목 입력 란에는 글의 제목을 입력하면 되는데, 이 제목은 <h1>태그로써, 페이지를 대표하는 제목(entry-title)이 된다. SEO를 위해 <h1>태그는 반드시 페이지 당 한 개만 존재하도록 한다. 따라서 본문의 소제목은 <h2>부터 시작하면 된다.
블록 입력 란이 바로 본문이 되는 부분이다. 블록을 선택하지 않고 바로 텍스트를 작성하게 되면 기본 문단(<p>)으로 작성된다. 문단 작성 후 엔터를 치면 문단이 닫히고(</p>) 다음 블록이 생성된다. 문단 내에서 줄바꿈을 하려면 Shift+Enter를 치면 된다.

문단 상태에서 우선적으로 내용 작성을 한 다음, 제목이나 다른 블록으로 교체해줄 수도 있다.
3. 워드프레스 구텐베르크 블록 종류와 사용법

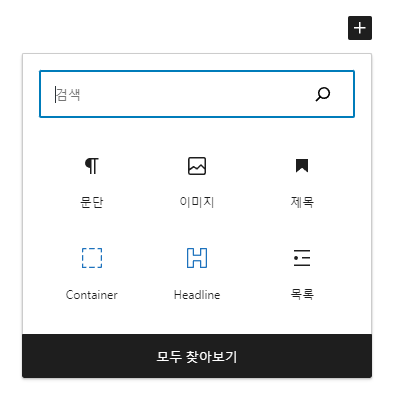
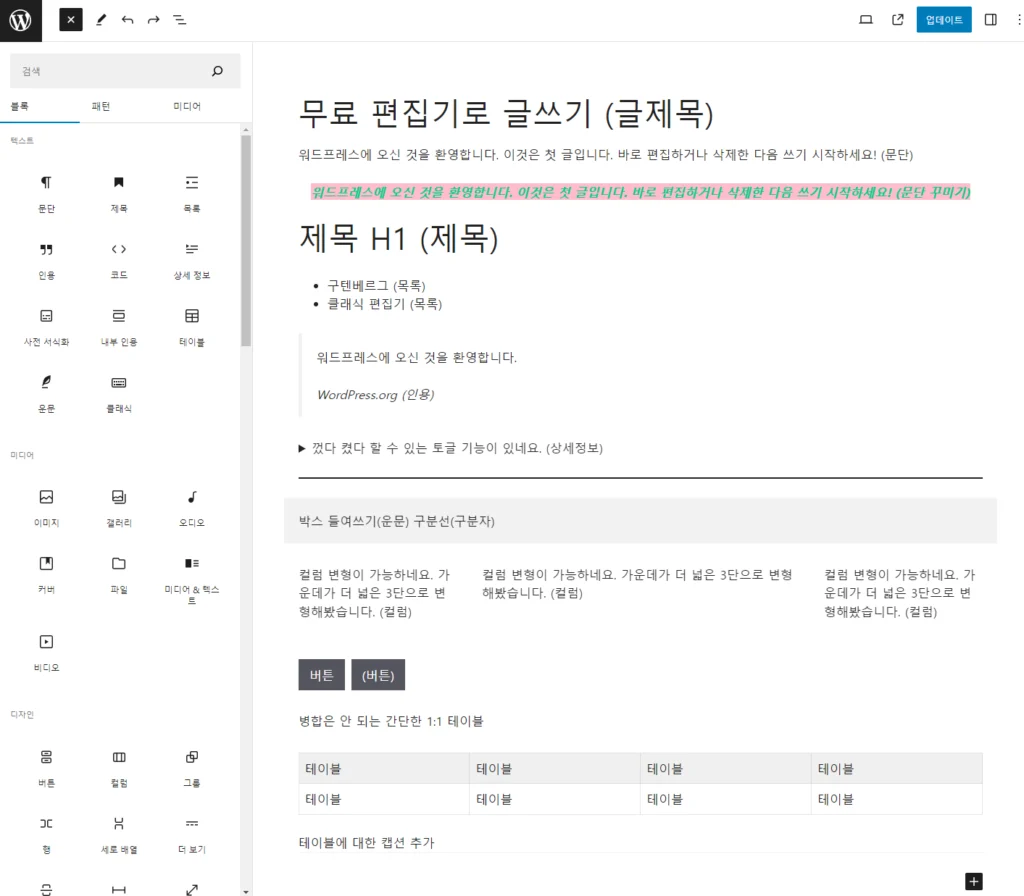
상단 메뉴바에서 블록 모두보기(+)를 클릭하거나 블록 추가 버튼에서 모두 찾아보기를 클릭하면 사용할 수 있는 모든 블록 종류가 나온다.

좌측이 블록 모두 보기 창이고, 우측이 웬만큼 자주 사용할 블록들을 다 사용해서 써본 예제글이다. 헤딩, 불릿, 인용, 들여쓰기, 표, 구분선, 코드 스니펫 등 웬만한 타 에디터들에 있는 기능들 다 있다. 심지어 토글, 버튼, 위젯 추가 가능하고 이미지, 이미지 슬라이드, 미디어와 텍스트 레이아웃, 문단을 2단~3단 컬럼으로 레이아웃, 오디오와 비디오 플레이어 추가까지 가능하다.

비주얼 편집기인 현재 상태에서 코드 편집기로 전환해볼 수도 있고, 클래식편집기의 어떤 기능이 익숙하다면 클래식편집기 블록을 추가해 작성한 다음 블록으로 변환할 수도 있다.
4. 워드프레스 구텐베르그의 꿀기능

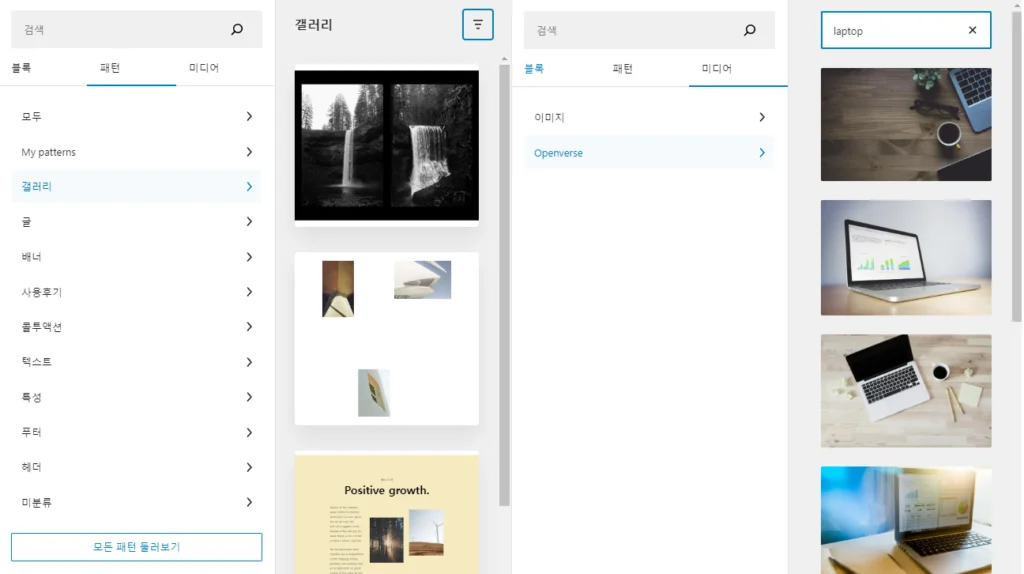
블록 모두보기 패널을 연 상태에서 [블록] 탭 옆에 있는 [패턴] 탭에서는, 블록 요소들을 활용한 디자인 템플릿들을 불러와서 사용할 수 있다. [미디어] 탭에서는 오픈 소스 이미지를 검색해서 바로 불러와 바로 사용할 수 있다.
워드프레스에서는 글 작성 뿐 아니라 페이지 작성도 같은 기본 편집기로 하게 되는데, 구텐베르크는 블록 요소들과 제공되는 템플릿만 잘 활용해도 메인 랜딩 페이지나 소개 페이지, 개인정보처리방침 페이지 등 어떤 페이지를 만들더라도 손색이 없는 편집기가 된다.
맺음말
글로 완벽히 이해하려고 하면 괜히 어렵게 느껴질 수 있어서, 다 한번씩 직접 만져봐서 익히는 걸 권한다. 내 글, 내 페이지에 필요한 요소 위주로 몇번 사용하다 보면 금방 익숙해진다.
이렇게 코드는 워드프레스가 짜주니까 안에 들어갈 내용만 잘쓰면 SEO최적화 글쓰기가 가능한데, 그 내용 잘쓰게 도와주는 플러그인도 설치 가능하니까 정말 안 쓸 이유가 없는 워드프레스다. SEO최적화 글쓰기를 위한 플러그인들은 다른 글에서 더 자세히 소개해보도록 하겠다.