
워드프레스 블로그 테마 세팅과 글쓰기 전략만으로 방문자수 0명, 글 10개, 신청 1회만에 승인을 받았다. 워드프레스 애드센스 승인 신청 후 승인까지 걸린 시간도 4일로 짧은 편이다. 애드고시라는 별명도 있고, 승인을 받아주는 유료 대리승인 서비스도 팔길래 이렇게 쉬울 줄 몰랐다. 워드프레스 블로그 세팅과 애드센스 승인을 위해 어떤 유료 강의도 듣지 않았다. 그만큼 애드고시 패스, 누구나 할 수 있는 쉬운 일인 듯하다.
1. 워드프레스 애드센스 승인

1월 2일 애드센스 승인 신청 후 1월 6일 승인 메일을 받았다. 승인 신청 방법은 이전 글에서 확인할 수 있다.

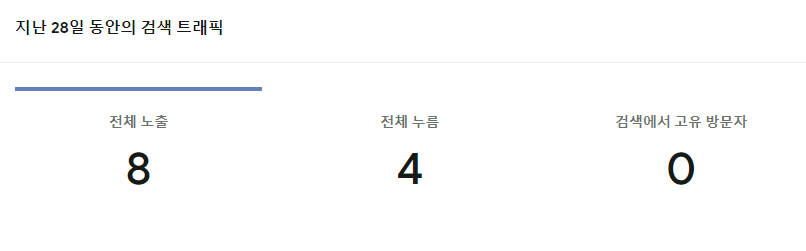
신청 1회 만에 승인을 받았고, 신청 당시 글수는 10개, 방문자수는 0명이었다. (본인이 테스트 차원에서 로그아웃 후 또는 다른 기기에서 접속해본 횟수가 집계되었는데, 검색에서 고유 방문자가 0이므로 실제 방문자는 0명이 맞을 것이다.)
블로그 가독성 세팅과 글쓰기 전략만으로 승인이 됐다는 건데, 그 방법에 대해서는 차차 다뤄보도록 하고 오늘은 승인 후 필수 세팅인 Ads.txt 설정과 광고 게재 설정을 해보자.
2. 워드프레스 애드센스 Ads.txt 설정
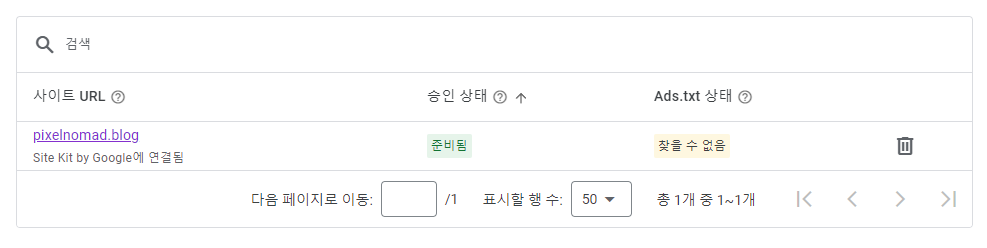
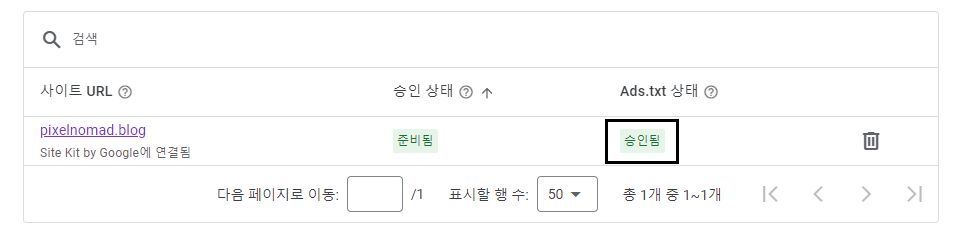
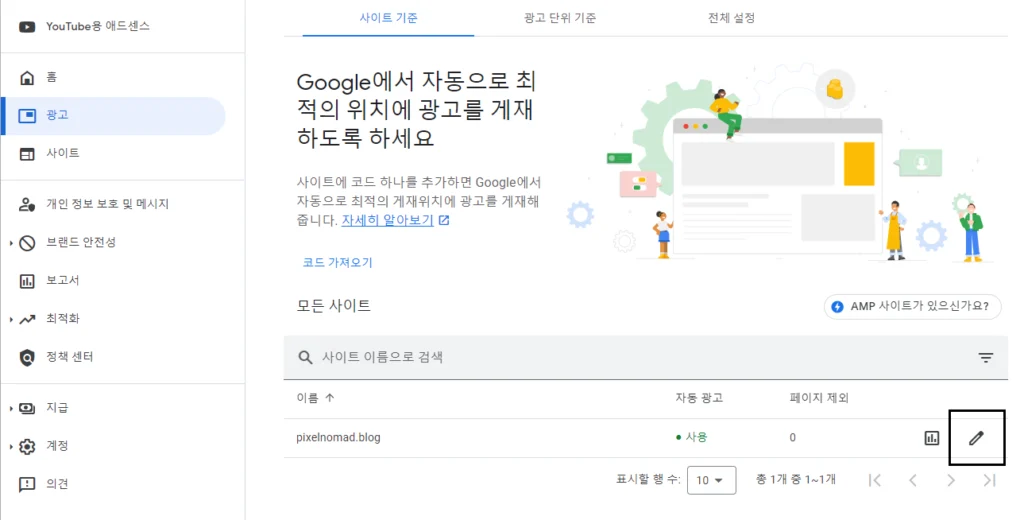
우선 사이트킷 플러그인을 통해 이동하거나, 링크를 통해 애드센스에 접속한다. [사이트] 메뉴에 들어가면 아래와 같이 신청한 사이트의 상태를 확인할 수 있다. 애드센스 게재가 승인되어 승인 상태가 [준비됨]으로 바뀐 모습이다.

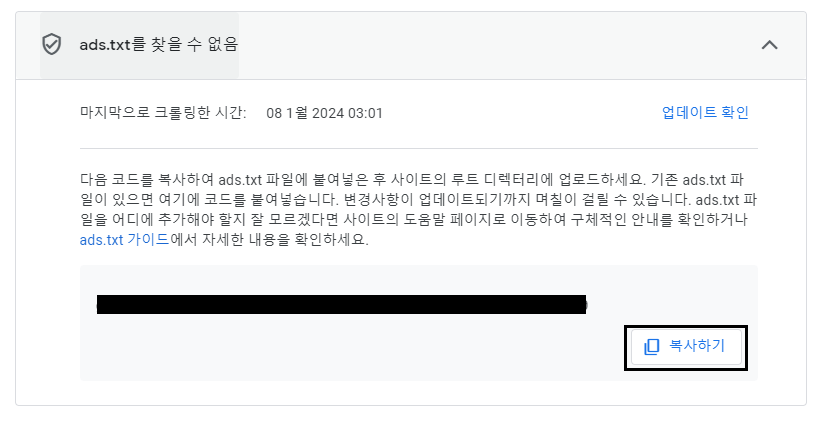
Ads.txt 상태는 여전히 [찾을 수 없음]으로 확인되는데, 이를 설정하기 위해 사이트 주소를 클릭한다.

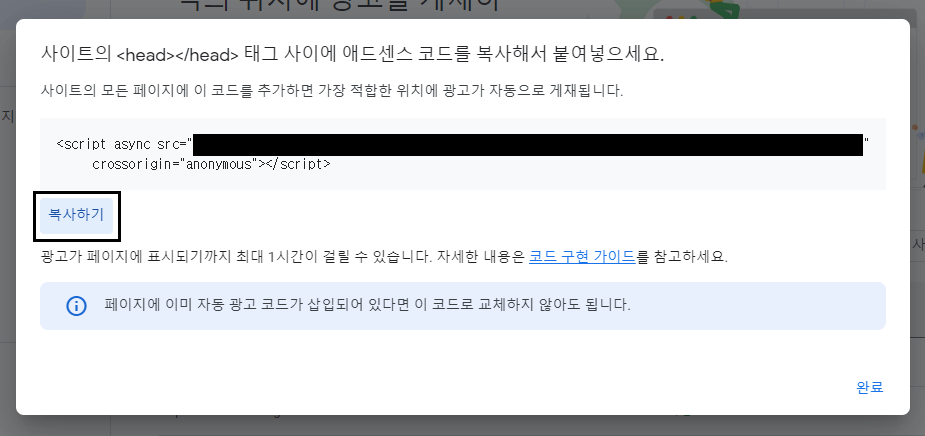
위와 같이 Ads.txt 파일 수정에 필요한 코드를 제공하는 창이 나온다. [복사하기]를 클릭하고, Ads.txt 파일에 붙여넣으면 된다. FTP 프로그램(파일질라)을 열어 서버에 접속해 Ads.txt 파일을 찾거나 만들어야 하는데, 당연히 이를 대신해줄 플러그인이 있다.

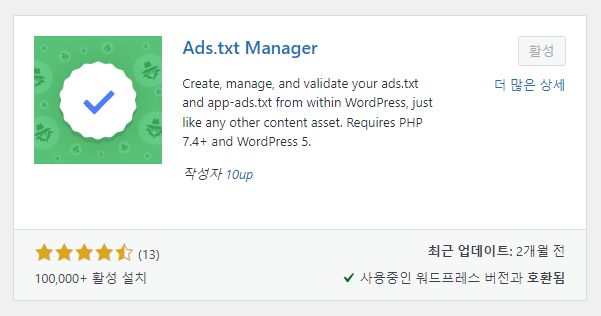
워드프레스 대시보드에서 [플러그인] > [Add New Plugin] > ‘ads.txt’ 검색하여 위의 Ads.txt Manager 플러그인을 찾아 설치 후 활성화한다.

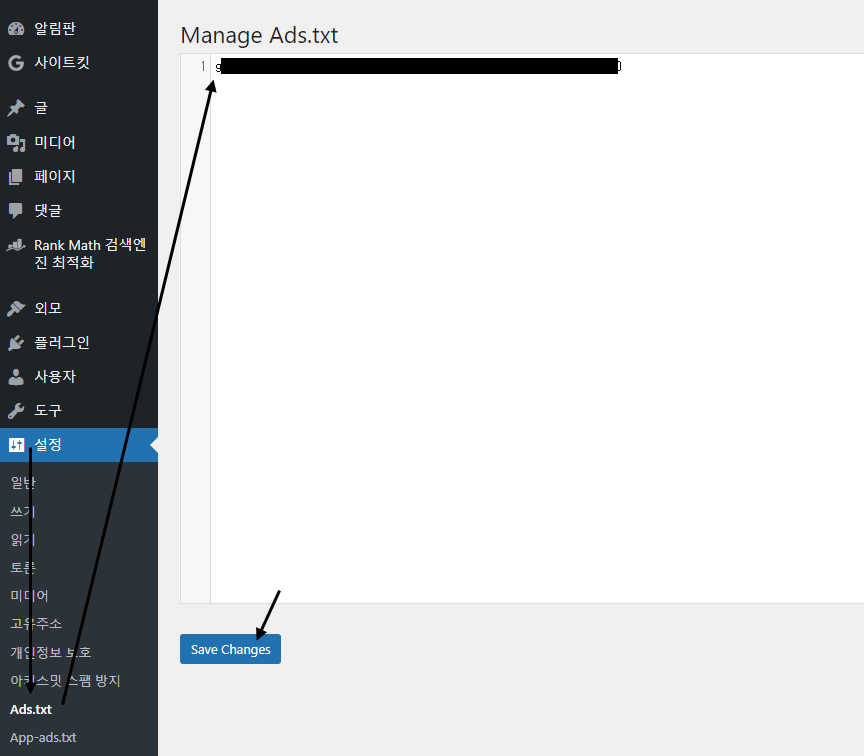
이제 워드프레스 대시보드에서 [설정] > [Ads.txt]로 들어가면 Ads.txt 파일을 수정할 수 있는 입력란이 나온다. 여기에 애드센스에서 복사한 코드를 붙여넣고 [Save Changes] 버튼을 클릭한다.

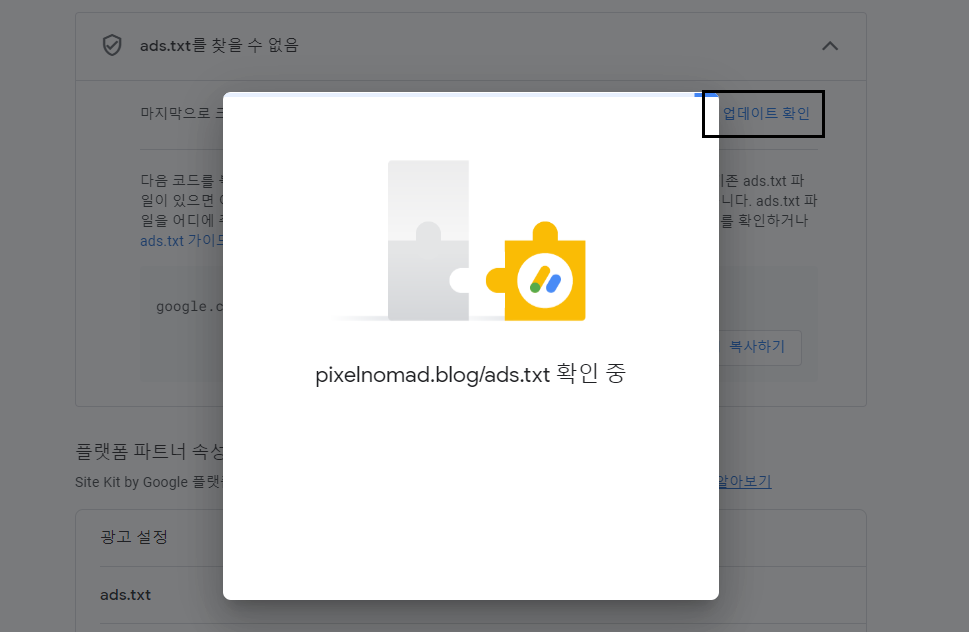
다시 코드를 복사했던 애드센스 창으로 돌아와서 [업데이트 확인] 버튼을 클릭하기만 하면 된다.

확인 중이라는 팝업이 잠시 떴다가 닫히고 나면, Ads.txt 상태가 [승인됨]으로 바뀐 것을 확인할 수 있다.
3. 워드프레스 애드센스 광고 게재하기
애드센스 자동광고 게재 방법은 애드센스에서 제공하는 자동광고 코드를 사이트 헤더 태그에 넣는 방식인데, 이는 승인 신청을 위해 이미 진행한 단계이다. (사이트킷으로 연결 시 사이트킷이 대신 진행해준 부분)
따라서 Ads.txt 확인만 되고 나면 자동적으로 내 블로그 군데군데에 광고가 삽입된 모습을 확인할 수 있는데, 만약 확인이 되지 않는다면 아래 방법을 다시 진행해보자.

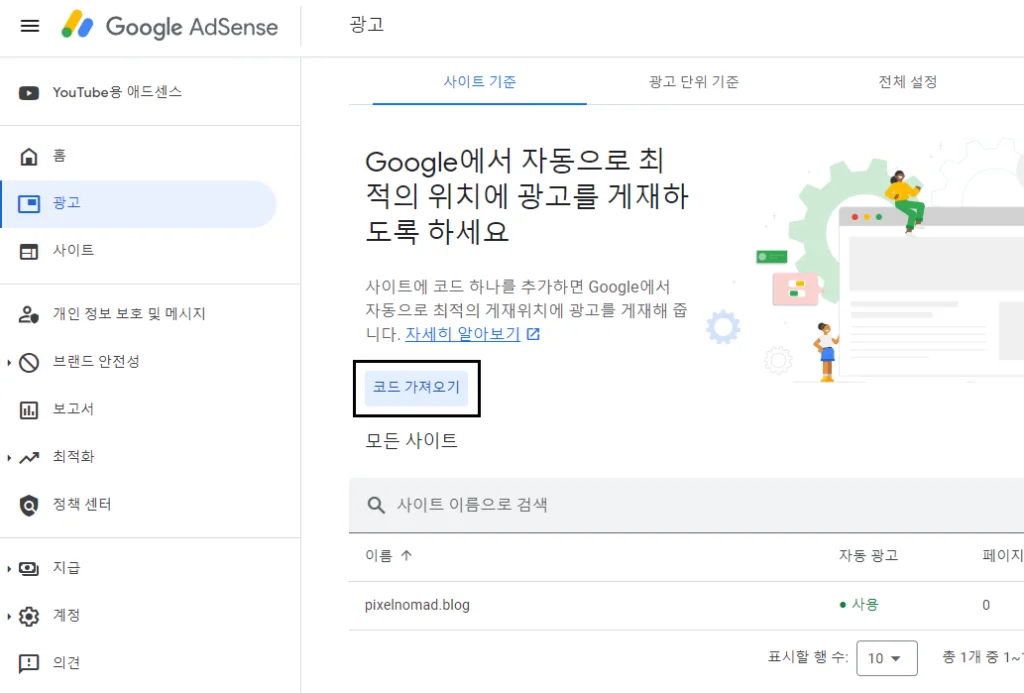
애드센스 대시보드에서 [광고] > [사이트 기준] > [코드 가져오기] 순으로 애드센스 자동 광고 코드를 불러온다.

제공된 애드센스 코드를 복사한다.

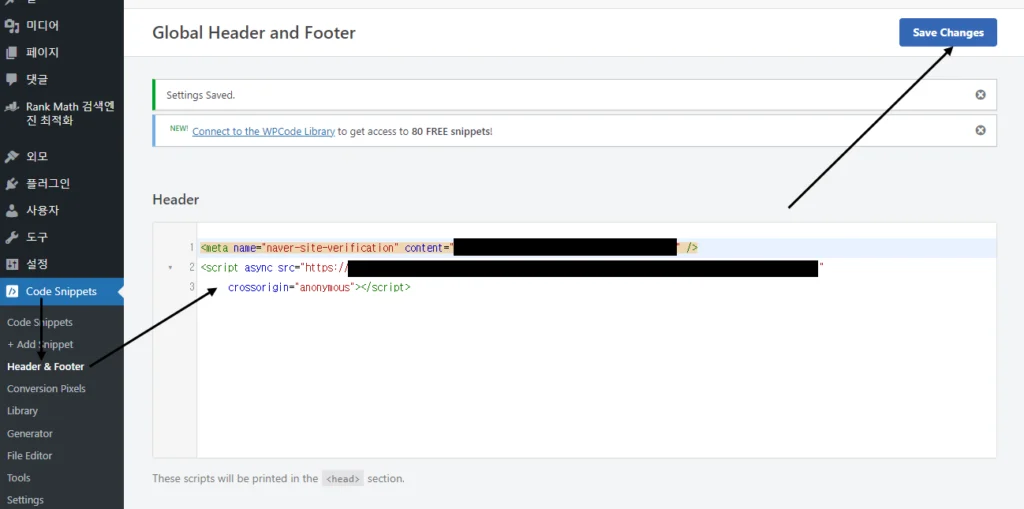
워드프레스 대시보드로 와서 [Code Snippets] > [Header & Footer] 입력 란을 불러오고, 코드를 빈자리에 붙여넣은 다음 [Save Changes] 버튼 클릭하면 끝이다. 이제 내 블로그를 새로고침해보면, 애드센스가 판단한 적절한 위치에 자동적으로 광고가 삽입되어 있는 것을 확인할 수 있다.
그래도 광고가 안 보이는 경우엔 애드센스가 적절한 위치를 찾지 못했다는 뜻이라 수동으로 광고를 위치시키거나 테마 레이아웃을 수정해야 하는데, 어떤 조치가 필요한 상태인지 아래 설정으로 확인해볼 수 있다.
4. 워드프레스 애드센스 광고 위치 설정하기

자동광고라도 어디에 얼마나 노출시킬지 정도를 간단히 설정할 수 있다. 애드센스 대시보드에서 [광고] > [사이트 기준] > 연필 모양 [수정] 아이콘을 클릭하여 설정 패널로 들어간다.

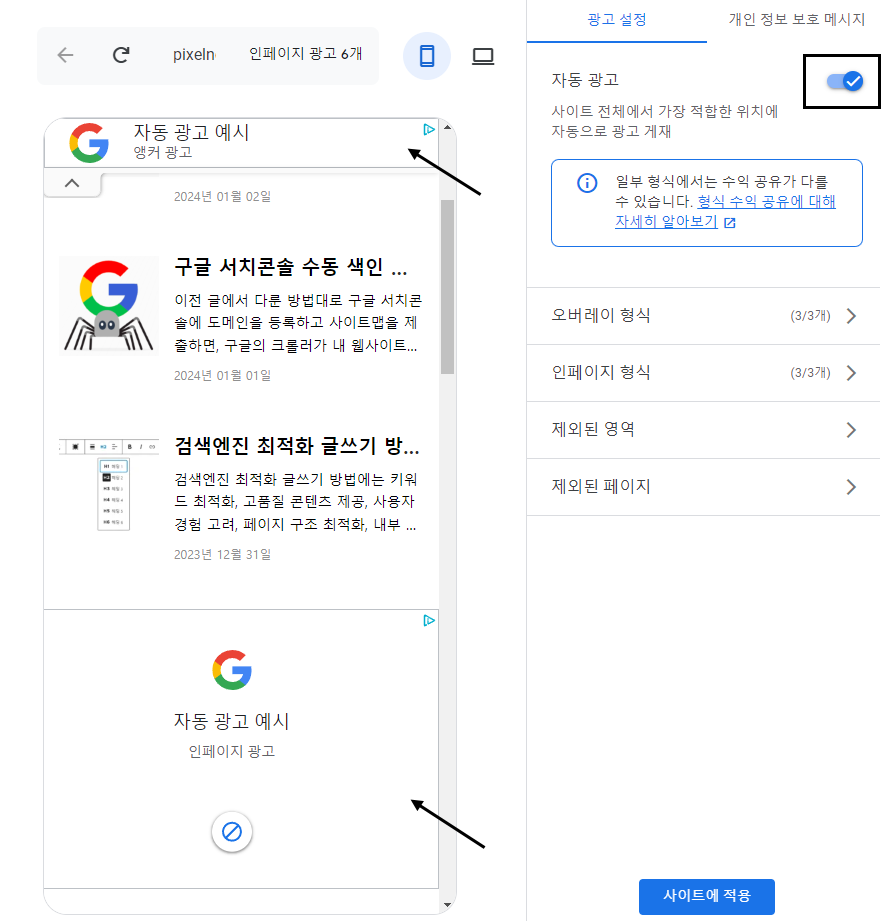
패널이 2단으로 구성되어 있다. 왼쪽엔 내 사이트에 광고가 적용된 모습을 미리볼 수 있는 창이, 오른쪽에 설정 패널이 있다. 우선 자동 광고 버튼을 키고 그 아래 오버레이 형식과 인페이지 형식 메뉴에 각각 들어가서 넣을지 말지, 얼마나 넣을지를 설정하면 되는데, 테스트를 위해 전부 켜고 자세히 살펴보자.
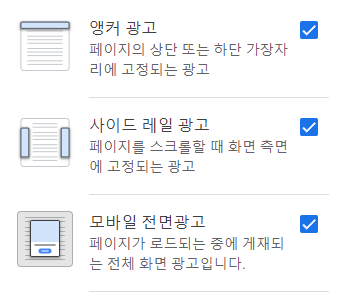
4-1. 오버레이 형식 광고
오버레이 형식 광고는 블로그의 레이아웃에 영향을 주지 않으면서 콘텐츠 위에 덮이듯이 게재되는 광고를 말한다. 사이트 또는 페이지의 구조나 크롤링 여부에 상관 없이 생성되므로, 광고 코드가 잘 작동하는지 오버레이 광고를 켜서 테스트해볼 수 있다.

- 앵커 광고: 페이지의 상단바 또는 하단바 형태로 나타나며, 이용자가 버튼을 클릭해 접어둘 수 있다.
- 사이드 레일 광고: 넓은 데스크탑 화면에서 스크롤 시 양쪽 빈 공간에 세로로 된 배너가 나타나며, 이용자가 버튼을 클릭해 끌 수 있다.
- 전면 광고: 페이지가 로드되는 중에 전체 화면을 덮으면서 나타나는 광고로, 이용자가 광고를 꺼야 페이지로 돌아갈 수 있다. 전면 광고 게재 빈도를 최소 1분에서 2분, 5분, 10분, 30분, 최대 1시간까지 설정할 수 있다.
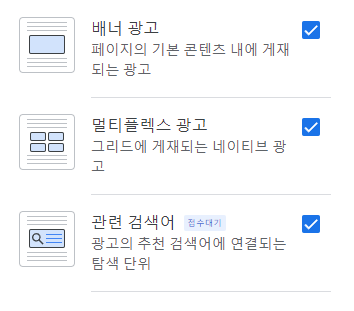
4-2. 인페이지 형식 광고
인페이지 형식 광고는 블로그의 레이아웃 및 콘텐츠 양에 따라 페이지 영역 내에 게재되는 광고를 말한다. 사이트의 구조나 콘텐츠의 내용을 밀어내면서 자리하는 방식이며, 그렇게 하기 위해 광고가 자리할 위치를 크롤러가 탐색한다. 이때 크롤러가 적절한 위치를 탐색하지 못하면 아예 게재되지 않을 수도 있다.

- 배너 광고: 페이지의 기본 콘텐츠 내에 게재되는 배너 광고로, 레이아웃 컨테이너나 콘텐츠 사이사이에 위치한다.
- 멀티플렉스 광고: 블로그에 그리드 레이아웃이 적용된 영역에 그리드 콘텐츠 중 일부처럼 보이게 위치한다.
- 관련 검색어: 이용자가 읽고 있는 페이지의 관련검색어를 추천하고 검색버튼을 노출하는 새로운 광고 방식. 아직 영어와 독일어 사이트에만 게재 가능하다.
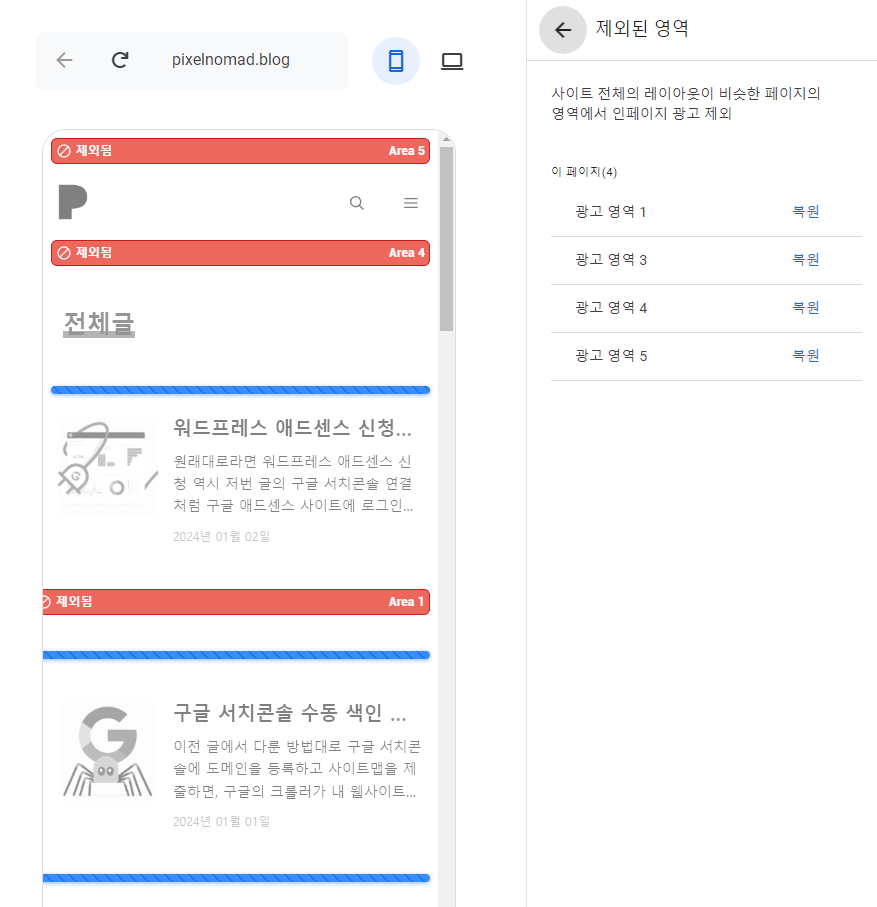
4-3. 제외된 영역, 제외된 페이지
블로그를 운영하는 데에 있어 광고 실적이 중요하긴 하지만, 꾸준한 수입을 위해서 블로거는 양질의 콘텐츠와 가독성을 최우선시하여야 한다. 접속하자마자 광고가 덕지덕지 붙어 콘텐츠를 식별하기 불편한 웹사이트는 접속 지속 시간과 재방문률이 현저히 떨어지기 마련이다. [제외된 영역] 메뉴에서 미리보기 창에 생성되는 앵커 버튼을 클릭하여 광고를 게재하지 않을 위치를 설정할 수 있다. 사이트의 첫인상을 결정하는 헤더 부근과 콘텐츠의 최상단 영역을 지정해두는 것이 좋다. 화면 전체에 광고가 게재되지 않길 원하는 특정 페이지가 있다면, [제외된 페이지] 메뉴에서 지정할 수 있다.

5. 워드프레스 애드센스 광고 안나오는 이유
애드센스 승인됐는데 광고 안나오는 현상, Ads.txt 설정했는데 광고가 안보이는 현상 등 정상적으로 애드센스 승인을 받은 워드프레스 블로그에 광고가 노출되지 않을 때, 다음 순서로 테스트 및 재설정을 해볼 수 있다.
- 4-1 오버레이 광고 설정 후에도 노출되지 않는다면: 광고 코드가 잘못된 것이므로 3의 설정을 다시 한다.
- 오버레이 광고는 정상인데, 4-2 인페이지 광고가 노출되지 않는다면: 크롤러가 적절한 위치를 탐색하지 못한 경우이므로, SEO 및 애드센스 최적화 레이아웃이 되게끔 사이트를 편집한다. (크롤러가 페이지 자체를 탐색하기 전일 수 있으므로 하루 정도 기다려본다.)
- 사이트 레이아웃을 변경하기 싫다면: 수동으로 광고 단위를 만들고, 원하는 위치에 광고 코드를 입력한다.
맺음말
이렇게 처음 워드프레스 블로그를 만들어보고, 테마 세팅과 10개의 글쓰기를 실험하여 4일만에 애드센스 승인을 얻어내보다. 애드고시 패스로 증명된 이 방법에 대해 차차 연재하려고 하는데, 그 주요 주제는 ‘검색 엔진 최적화(SEO) 글쓰기 방법과 필요한 플러그인’, ‘애드센스 최적화 레이아웃으로 세팅하는 워드프레스 외모 사용자 정의 방법’ 등이 될 것이다.